LED kubus met Arduino: Bouw een Arduino-gebaseerd 3D lichtspel
*Een project van onze partner Elettronica IN - Italië
We stellen een project voor dat u zal betoveren met zijn lichtspel, met name in een donkere omgeving. Het is gebaseerd op LED’s, om precies te zijn een matrix van monochrome LED’s die een driedimensionale kubus vormen.

Dit project raakt mensen met zijn betoverende lichtspel en is tegelijkertijd eenvoudig en valt daarom binnen het bereik van jongeren en diegenen die voor het eerst aan de slag gaan met elektronica; daarbij komt nog dat er geen speciale print nodig is om de schakeling te bouwen omdat de verbindingen van de kubus gemaakt worden door de LED aansluitingen aan elkaar te solderen en de verbindingen naar de microcontroller gemaakt kunnen worden op een stuk gaatjesprint.
De LED Kubus
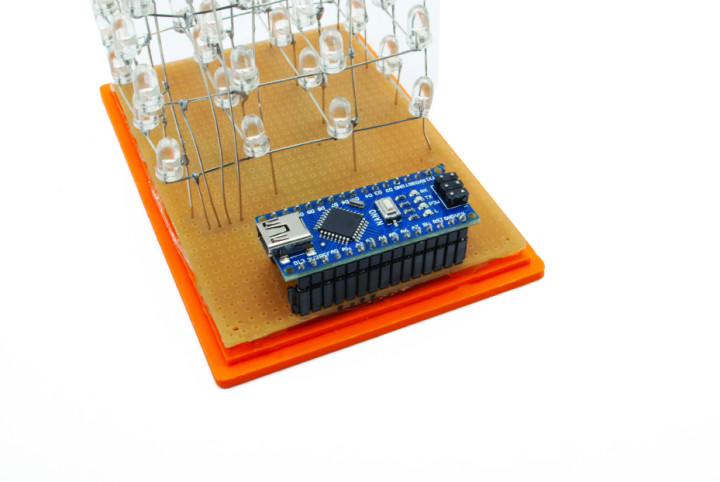
De kubus is opgebouwd uit vier lagen light-emitting diodes (LED’s) die aan elkaar gesoldeerd worden nadat de aansluitdraden op de juiste manier gebogen zijn en ze met de juiste polariteit uitgelijnd zijn. Elke laag is opgebouwd uit vier rijen van vier LED’s, een totaal van 16 LED’s per laag, waardoor de kubus in totaal uit 64 LED’s bestaat. Deze worden allemaal aangestuurd door een Arduino Nano board dat de LED’s voedt via draden die op een stuk gaatjesprint gesoldeerd zijn. De software bepaalt welke LED in de kubus zal oplichten en welke niet, waarbij effecten gecreëerd kunnen worden door de LED’s in multiplex aan te sturen.
Voor het project zijn de volgende onderdelen nodig:
- Arduino Nano board;
- 64 monochrome LED’s in een kleur naar keuze;
- Een stuk gaatjesprint om de kubus op te bouwen.
De software die we in de Arduino Nano laden is speciaal ontwikkeld en te vinden aan het eind van dit artikel.
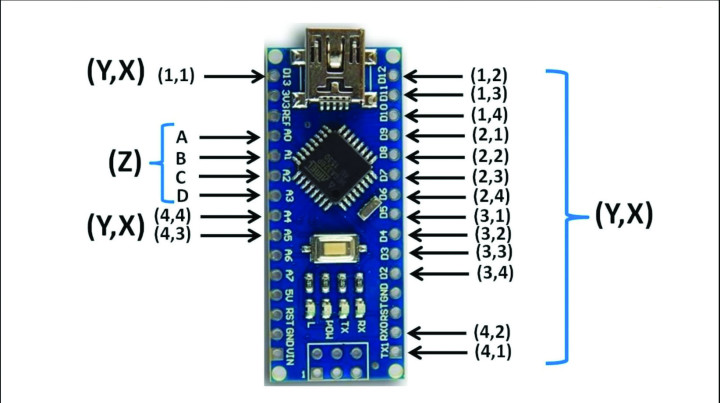
Het aansluitschema is te zien in Figuur 1, en laat zien welke pinnen van de Arduino Nano corresponderen met welke LED-rijen. Om precies te zijn geven de cijfers tussen haakjes het respectievelijke rij- en kolomnummer aan: (1, 2) betekent dat de betreffende Arduino pin aangesloten moet worden aan de eerste LED van rij 1; daarom worden de cijferparen in het diagram aangeduid als Y, X.

Lagen van steeds 16 LED’s vormen de Z richting en worden aangesloten op respectievelijk A0 (A), A1 (B), A2 (C) en A3 (D). The Z aanduiding is meer dan toepasselijk omdat de lagen verticaal zijn gerangschikt en daarom de Z-as vormen, terwijl de X en Y de breedte en diepte in de kubus aangeven, zoals aangegeven bij de respectievelijke kolommen.
Het verbindingsschema is makkelijker te begrijpen na een blik op Figuur 2, dat de ruimtelijke opzet van de LED kubus laat zien en de nummering volgens de cijferparen in Figuur 1 verduidelijkt.
Elke Arduino I/O pin stuurt de anode van een serie van vier LED’s aan, waarbij de kathodes van de diodes per laag verbonden zijn met aansluitingen A, B, C, D, die in de multiplex met een logisch ‘laag’ worden aangestuurd.
In de schakeling wordt elke kolom van de kubus op een eigen I/O pin van het board aangesloten, zodat elke pin 4 LED’s aanstuurt. Omdat de gebruikte Arduino Nano maar 14 digitale pinnen heeft worden 2 analoge pinnen gebruikt als digitale wat het totaal op 16 brengt (13, 12, 11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1, 0, A5, A4) en dat maakt het mogelijk elke gewenste kolom individueel te schakelen.
Op dezelfde manier worden de 4 lagen aangestuurd, deze worden aangesloten op de 4 I/O pinnen (A3, A2, A1, en A0): elke pin stuurt een laag aan. Door de combinatie van een ‘laag’ niveau op een van de lagen in combinatie met een ‘hoog’ niveau op een van de 16 kolommen kan de Arduino elke individuele LED op het snijpunt van laag en kolom inschakelen.
Door deze truc kunnen we dit project realiseren met slechts 20 I/O pinnen, wat onmogelijk zou zijn als we elke LED zouden verbinden omdat we in dat geval 64 pinnen nodig zouden hebben en zoveel heeft de Arduino Nano er niet.
Samenvattend hebben we, om elke LED individueel aan te kunnen sturen, de kubus verdeeld in horizontale lagen en verticale kolommen. Elke LED op een bepaalde laag heeft zijn kathode (-) gemeenschappelijk met alle andere LED’s op dezelfde laag, terwijl elke LED zijn anode (+) gemeenschappelijk heeft met de andere drie LED’s in dezelfde kolom.
In totaal zijn er 4 pinnen die de lagen in de kubus aansturen via de kathodes en 16 die de individuele kolommen voeden via de anodes. Om een specifieke LED aan te sturen moeten we er voor zorgen dat zijn laag met een logische 0 wordt aangestuurd en tegelijk zijn kolom logisch 1.
Praktische Opbouw
Op dit punt aangekomen kunnen we uitleggen hoe de LED kubus opgebouwd wordt. Een bouwwerk waarbij we behalve 64 LED’s (in het prototype ronde, 5 mm LED’s) en een Arduino Nano, ook nog 0.5 – 0.8 mm2 massief montagedraad voor de verbindingen tussen de LED’s en flexibel draad voor de verbindingen van de kubus en de Arduino Nano gebruikt hebben.
We adviseren een stukje karton (of eventueel 3 mm hardboard of triplex) van 13×13 cm om te gebruiken als mal voor het bouwen van de lagen van de kubus; zet vier horizontale en vier verticale lijnen op de mal zodat een raster van vier bij vier snijpunten op gelijke afstanden van elkaar ontstaat.
Maak nu, bijvoorbeeld met een pen, op elk snijpunt een gat in het karton, zo groot dat een LED er precies ondersteboven in past zoals in Figuur 3; om vervolgens de lagen te maken waaruit de kubus wordt opgebouwd, elke laag bestaand uit 16 LED’s (in een 4x4 raster) die op gelijke afstanden van elkaar geplaatst worden, prik of boor de gaatjes op de snijpunten van de lijnen zodat de afstanden tussen de LED’s gelijk zijn.
In ons geval is de afstand tussen elke LED en de naastliggenden 3 cm: een afstand die volgens ons optimaal is om een met een compacte kubus goede beelden te laten zien in het donker.
Plaats in elk van de 16 gaten in het geperforeerde karton een LED, ondersteboven (dat wil zeggen met de lens in het gat), waarna u de aansluitingen kunt buigen en alle kathodes van een laag aan elkaar kan gaan solderen; de mal zorgt niet alleen voor gelijke afstanden tussen de LED’s, maar houdt ze ook op hun plaats wat het solderen makkelijk maakt. Buig de kathodes haaks om en verbind ze aan elkaar. Hiervoor buigt u ze zo dat de kathode van de ene LED de volgende raakt en gesoldeerd kan worden. Als de draden van de gebruikte LED’s niet lang genoeg zijn verleng ze dan met een stukje massief koperdraad. Hierna maakt u kruisgewijs verbinding tussen de rijen zodat een raster ontstaat.
De anodes worden in een trapvorm gebogen: dat wil zeggen buig ze eerst haaks om en maak na ongeveer 3 mm weer een haakse bocht terug, zodanig dat de draden vlak langs de behuizing van de er later onder geplaatste LED’s geleid kunnen worden. Later worden deze anodes verbonden met die van de LED’s van de volgende laag (als de aansluitingen te kort zijn deze ook weer verlengen met een stukje massief koperdraad).
Als een laag compleet is, haal deze dan uit de kartonnen mal en bouw de volgende op dezelfde manier. Als de vier benodigde lagen compleet zijn kunt u ze verticaal gaan monteren door de anodes te verbinden. Zo bouwt u een soort kooi die alles ondersteunt waardoor een stevige kubusvorm ontstaat. De verticale verbindingen, één voor elk van de 16 LED’s van elke laag, vormen in totaal 16 kolommen (de eerste LED van elke laag wordt verbonden met degene recht beneden hem enzovoorts).
Om de uiteindelijke kubus te monteren en te verbinden met de microcontroller adviseren we een stuk gaatjesprint van tenminste 10x10 cm. Steek de anodes van de 16 kolommen in corresponderende gaatjes en soldeer ze vast. Verbind ze daarna met geïsoleerde draden met de juiste Arduino Nano aansluitingen zoals eerder is uitgelegd. Raadpleeg hiervoor Figuur 1 en Figuur 2. Een gedetailleerd overzicht van de opbouw en de verbindingen is te zien in Figuur 4.
Als het werk is voltooid zou het moeten lijken op de foto’s in dit artikel. In een geval zijn hoge intensiteit LED’s gebruikt met een heldere behuizing. Als u een gelijkmatiger, maar minder heldere uitstraling wilt kunt u conventionele LED’s gebruiken (die hebben een uitstraalhoek van 120÷140 graden) met een gekleurde behuizing zoals bijvoorbeeld de groene die in Figuur 2 gebruikt zijn, ook hier zijn weer ronde, 5 mm diameter exemplaren gebruikt.
Let op dat de schakeling gevoed moet worden via de micro-USB verbinding van de Arduino Nano, die vanuit een computer, of na het laden van de code, op een voeding met USB aansluiting die tenminste 500 milliampère moet kunnen leveren.
Firmware
De code die we ontwikkeld hebben is gebaseerd op het eerder beschreven principe, dat wil zeggen dat de Arduino vier pinnen aan moet sturen die de vier lagen selecteren en 16 anodes die de individuele kolommen van spanning voorzien. Als we een bepaalde LED binnen de driedimensionale kubus willen laten oplichten, moet zijn laag (de laag waar deze LED zich in de constructie maar ook elektrisch is verbonden) voeding krijgt (zijn kathode wordt ‘laag’ gestuurd door de Arduino Nano via een van de pinnen A, B, C of D) en zijn kolom ‘hoog’ gestuurd wordt; op die manier wordt een bepaalde LED aangestuurd op elke laag.
Het eerste dat moet gebeuren in de code is de pinnen declareren. (in de listing worden de I/O pinnen die we gebruiken in het project als eerste genoemd). Pinnen declareren in de code moet gebeuren om de pinnen te configureren waarbij bepaald wordt of de pin als INPUT of een OUTPUT gebruikt zal worden.
In dit geval zijn de gedeclareerde pinnen verdeeld in aan array met de kolommen (column[16]) en lagen (layer[4]), welke allemaal actieve uitgangen worden die respectievelijk logisch hoog en logisch laag aangestuurd worden (Listing 1).
4x4x4 LED Cube
Connection Setup:
Columns
[(x,y)-Pin]
(1,1)-13
(1,2)-12
(1,3)-11
(1,4)-10
(2,1)-9
(2,2)-8
(2,3)-7
(2,4)-6
(3,1)-5
(3-2)-4
(3-3)-3
(3,4)-2
(4,1)-1
(4,2)-0
(4,3)-A5
(4,4)-A4
Layers
[layer-Pin]
a-A0
b-A1
c-A2
d-A3
*/
//initializing and declaring led columns
int column[16]={13,12,11,10,9,8,7,6,5,4,3,2,1,0,A5,A4};
//initializing and declaring led layers
int layer[4]={A3,A2,A1,A0};
int time = 250;
Hierna volgt setup(), waarin de initiële instellingen gedaan worden en een for loop die de basis vormt voor het vertonen van de lichteffecten omdat hier de logische niveaus van de pinnen van het Arduino board worden aangestuurd om de LED’s in een multiplex aan te sturen. In de Arduino sketch vinden we ook loop(), waarin alle functies aangeroepen worden die de verschillende lichtspelen laten zien (zie Listing 2).
{
Serial.println(“sono nel loop”);
turnEverythingOff();//turn all off
flickerOn();
turnEverythingOn();//turn all on
delay(time);
turnOnAndOffAllByLayerUpAndDownNotTimed();
layerstompUpAndDown();
turnOnAndOffAllByColumnSideways();
delay(time);
aroundEdgeDown();
turnEverythingOff();
randomflicker();
randomRain();
diagonalRectangle();
goThroughAllLedsOneAtATime();
propeller();
spiralInAndOut();
flickerOff();
turnEverythingOff();
delay(2000);
}
In de loop van de Arduino sketch worden alle gedefinieerde functies, corresponderend met de diverse voorgedefinieerde effecten aangestuurd. Als voorbeeld wordt in Listing 3 een propeller geanimeerd, een lichteffect waarbij door de LED’s in een laag beurtelings op te laten lichten een ronddraaiend lichteffect ontstaat dat het draaien van een propeller suggereert.
void propeller()
{
turnEverythingOff();
int x = 90;
for(int y = 4; y>0; y--)
{
for(int i = 0; i<6; i++)
{
//turn on layer
digitalWrite(layer[y-1], 1);
//a1
turnColumnsOff();
digitalWrite(column[0], 0);
digitalWrite(column[5], 0);
digitalWrite(column[10], 0);
digitalWrite(column[15], 0);
delay(x);
//b1
turnColumnsOff();
digitalWrite(column[4], 0);
digitalWrite(column[5], 0);
digitalWrite(column[10], 0);
digitalWrite(column[11], 0);
delay(x);
//c1
turnColumnsOff();
digitalWrite(column[6], 0);
digitalWrite(column[7], 0);
digitalWrite(column[8], 0);
digitalWrite(column[9], 0);
delay(x);
//d1
turnColumnsOff();
digitalWrite(column[3], 0);
digitalWrite(column[6], 0);
digitalWrite(column[9], 0);
digitalWrite(column[12], 0);
delay(x);
//d2
turnColumnsOff();
digitalWrite(column[2], 0);
digitalWrite(column[6], 0);
digitalWrite(column[9], 0);
digitalWrite(column[13], 0);
delay(x);
//d3
turnColumnsOff();
digitalWrite(column[1], 0);
digitalWrite(column[5], 0);
digitalWrite(column[10], 0);
digitalWrite(column[14], 0);
delay(x);
}
}
//d4
turnColumnsOff();
digitalWrite(column[0], 0);
digitalWrite(column[5], 0);
digitalWrite(column[10], 0);
digitalWrite(column[15], 0);
delay(x);
}
Het mag duidelijk zijn dat elke functie die aangeroepen wordt in de loop een van de lichteffecten demonstreert.
Hieronder een overzicht van alle functies en animaties die in de firmware gedefinieerd zijn:
- turnEverythingOff();
- flickerOn();
- turnEverythingOn();
- turnOnAndOffAllByLayerUpAndDownNotTi;
- layerstompUpAndDown();
- turnOnAndOffAllByColumnSideways();
- aroundEdgeDown();
- randomflicker();
- randomRain();
- diagonalRectangle();
- goThroughAllLedsOneAtATime();
- propeller();
- spiralInAndOut();
- flickerOff();
Aan het eind van de loop staat nog een delay (2000) instructie; deze zorgt voor twee seconden (2000 milliseconden) vertraging voordat de loop opnieuw start.
Om de sketch in uw Arduino board te laden sluit u dit aan op uw computer (het maakt daarbij niet uit of de Arduino Nano al aan de kubus is verbonden), U start de Arduino ontwikkelomgeving (Arduino IDE), selecteert de Arduino Nano uit het Hulpmiddelen > Board (Tools > Board) menu, en laad de sketch via Bestand > Openen (File > Open), waarna u de software in de Arduino kunt laden door op de Load knop (➔) te klikken.
Conclusie
Het voordeel project is dat u alles aan uw eigen wensen kunt aanpassen bijvoorbeeld door effecten aan te passen of nieuwe lichteffecten te programmeren, al moet u om dit te kunnen doen wel basiskennis van het programmeren in de “C” programmeertaal toegepast in Arduino; maar maakt u zich niet te veel zorgen omdat u met wat zoeken op het Internet genoeg vergelijkbare voorbeelden van het aansturen van allerlei LED effecten zult vinden, soms direct bruikbaar, anderen zullen voor andere, soms complexere hardware geschreven zijn.
Om de sketch te gebruiken voor het aansturen van meer dan de gebruikte 64 LED’s, hoeft u slechts de code te copy/pasten naar het programma (voor minder ervaren programmeurs), en daarna de definitie van de pinnen aan te passen aan de gebruikte lagen en kolommen en de verbindingen naar de Arduino.
Dat gezegd hebbende rest ons nog de lezer veel succes en veel plezier toe te wensen met het bouwen van en het spelen met de LED-licht-kubus.
Vertaling: Adrie Kooijman
